小程序,作为移动时代的新兴产物,其排版设计直接影响着用户的第一印象。在众多小程序中,如何脱颖而出,打造独具特色的视觉盛宴,成为了众多开发者和设计师关注的焦点。
微信小程序的页面布局主要依赖于Flex布局。Flex布局,即弹性布局,是一种能够自动调整子元素大小和位置的布局方式。它让小程序的排版设计更加灵活、高效。
1 Flex布局的优势
任意方向的伸缩:Flex布局可以根据容器的大小,自动调整子元素的大小。
样式层调换和重排顺序:Flex布局中的子元素顺序可以自由调整,不受HTML结构影响。
主轴和侧轴配置:Flex布局允许开发者自由配置主轴和侧轴,以适应不同方向的排版需求。
空间拉伸和填充:Flex布局支持元素在容器中的空间拉伸和填充,实现更丰富的排版效果。

1 色彩搭配
色彩是影响视觉效果的重要因素。在小程序排版中,合理的色彩搭配能够提升整体的美感。
主色调:选择一个与品牌形象相符的主色调,贯穿整个小程序。
辅助色:搭配辅助色,丰富视觉效果,但要注意与主色调的协调。

2 文字排版
文字排版是小程序排版的重要组成部分。合理的文字排版能够让用户更容易阅读和理解内容。
字体选择:选择易于阅读的字体,如微软雅黑、思源黑体等。
字号大小:根据内容的重要性,调整字号大小,突出重点。
行间距和段落间距:合理的行间距和段落间距,提升阅读体验。

在小程序排版中,内容始终是核心。精美的排版可以提升用户体验,但内容的质量才是决定小程序成功的关键。
1 内容优化
精简内容:去除冗余信息,突出重点内容。
图文并茂:结合图片、视频等多媒体元素,丰富内容形式。

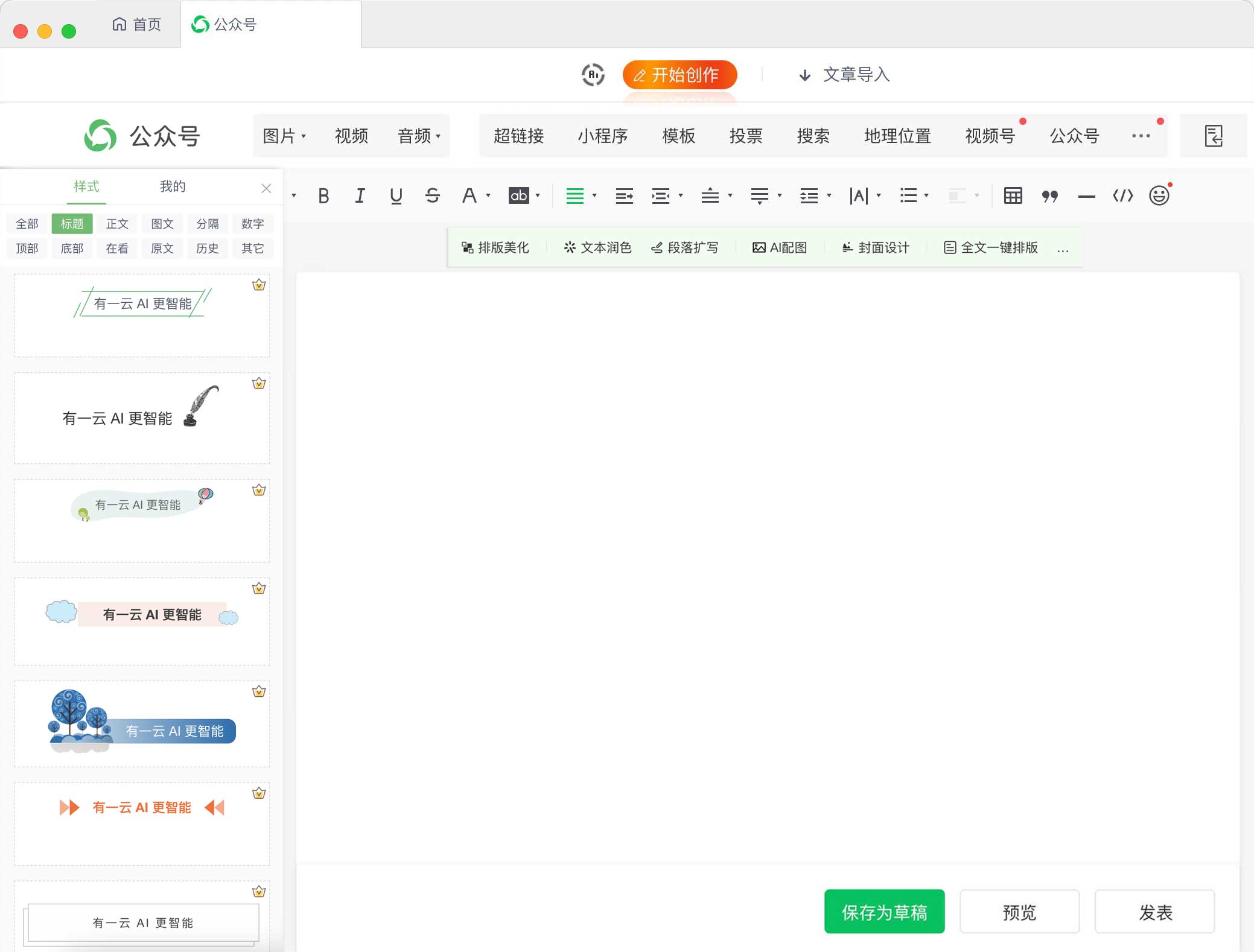
2 使用“有一云AI”助力排版
“有一云AI”是一款创新型AI智能写作+排版软件,可以为自媒体创作者提供前沿的AI技术服务。在内容排版方面,“有一云AI”提供包含标题、内容、图文、分隔、引导五大类数千款装修皮肤可供使用,助力开发者打造精美的小程序排版。

小程序排版是一门艺术,也是一门科学。通过掌握Flex布局、色彩搭配、文字排版等技巧,以及利用“有一云AI”等工具,开发者可以打造出独具特色、视觉效果出色的小程序,为用户提供更好的体验。